Justin Mignott
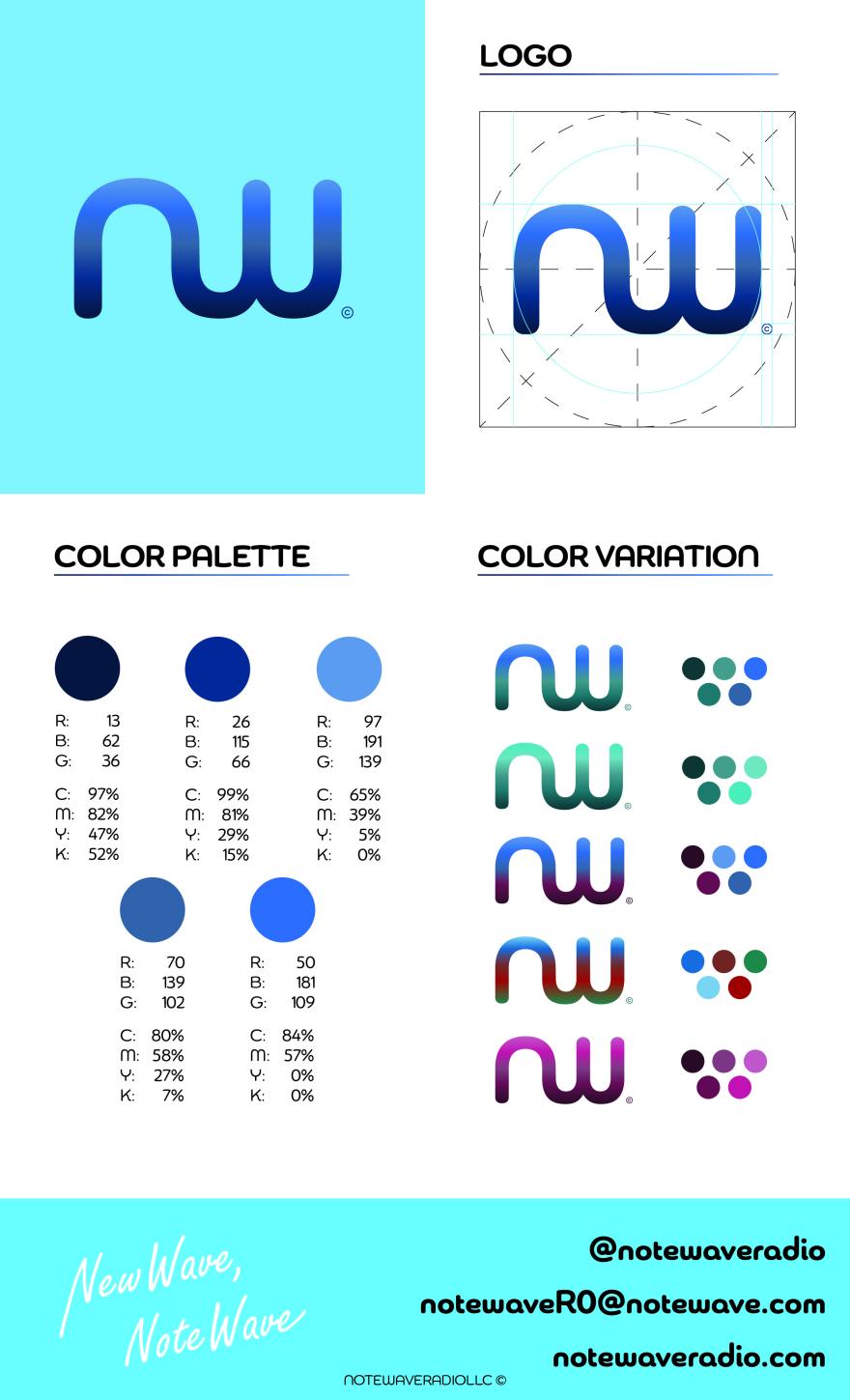
Notewave
Artist Information and Statement
Justin Mignott,
BFA Candidate
A teacher once asked the class, “Where has classical music gone?” This got me thinking about the genres that go unseen on the top of mainstream charts. Many artists get their chance because their communities endorse them through sales of the their music and downloads. But it is hard. Most music apps use an algorithm to help the listener select songs. I’ve found that it is often not exactly what a listener might prefer. With my BFA project, I wanted to find a way that could allow a user or listener more choice when listening to new music. These would be rich and varied options that are not driven by methods that direct listeners to mainstream media trend.
Music was made for the people and it should always stay that way.
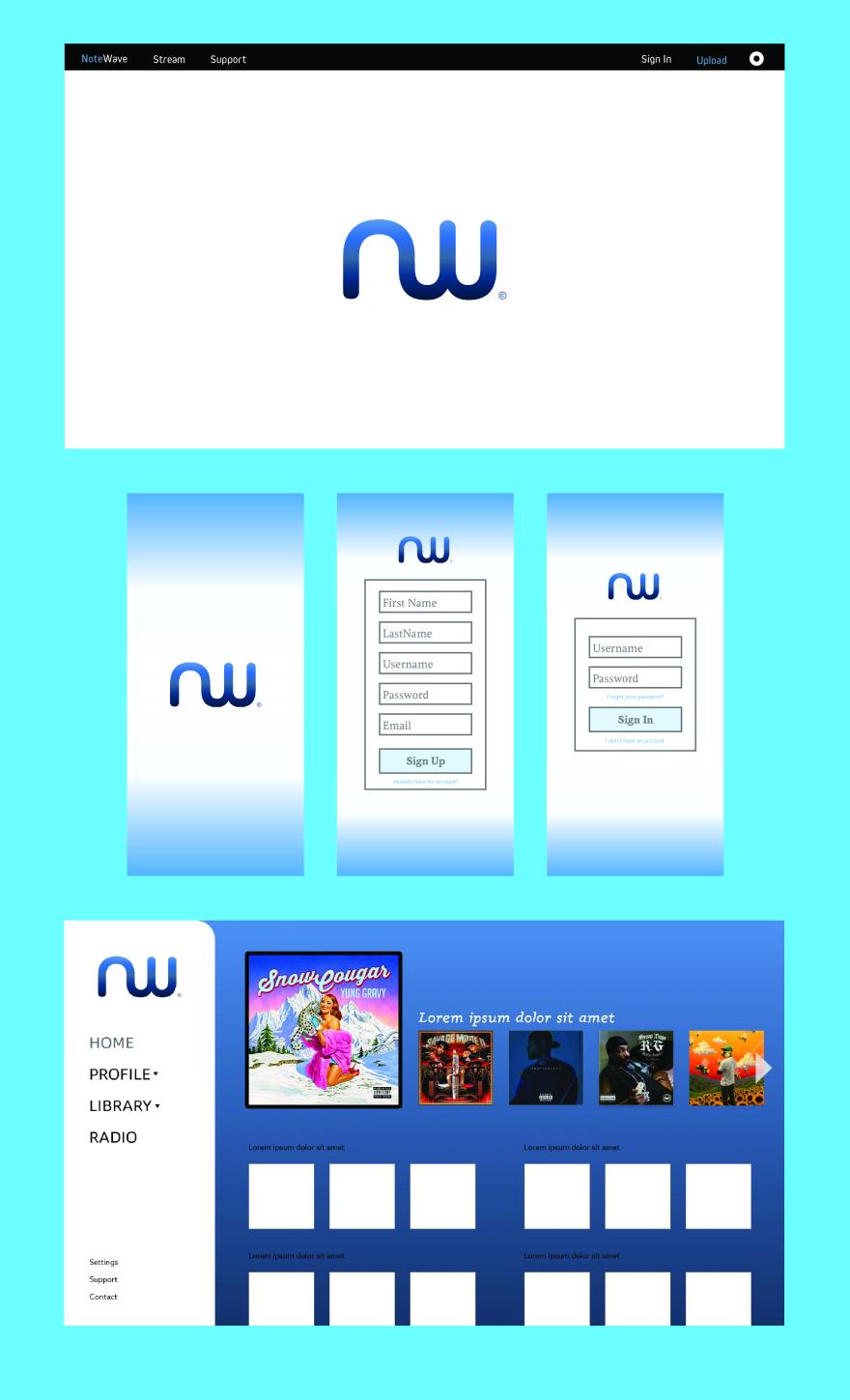
My BFA design project is called Notewave. It is both website and application. Here is how it works: The site is a radio that plays a song according to one’s choices, however, it does not show anything about the song, artist, and cover, unlike other radio apps. I define this interface as unbiased.
Notewave provides standard buttons to navigate between songs, which will include a button that will show both artist and song info. If a selected song is “liked” it will appear in the users Liked Folder. A setting in the app also makes it possible to define any selection as liked. Users’ likes and continued “plays” will be tabulated automatically and this will allow the selection to rate a high score. With this scoring method, based on listener habit and not algorithm, musicians/producers/podcast would be able to reach their audience via common interest and find their community of listeners much more easily.